Chrome 92 대 Firefox 91 비교에서 2021년에는 성능 면에서 어떤 브라우저가 더 나은지 보여줍니다.
며칠 전 Mozilla는 Firefox 92에서 WebRender의 배포를 완료할 계획을 발표했으며 무료 브라우저에 대한 이 단계의 중요성을 고려할 때 경쟁이 이를 무시하고 있다는 점을 언급할 수 밖에 없었습니다. 지금까지 Mozilla의 모든 노력에도 불구하고 Firefox는 성능 면에서 Google 브라우저, 일반적으로 Chrome 또는 Chromium 파생 제품을 따라잡지 못했습니다.
최근 개발 상황을 보면 Mozilla가 무엇을 하든 Chrome이 이를 피해간다고 해도 과언이 아닙니다.
그러나 성능 문제에 대해 이야기할 때 예상되는 개선 사항을 관찰하기 위해 무엇인가와 비교해야 합니다. 특히 그것이 사실상 업계 표준인 경우에는 더욱 그렇습니다. 적어도 시장 점유율 면에서 분명히 쇠퇴하고 있는 브라우저일 때 자체에 비해 Firefox의 성능 향상을 지적하는 것은 이치에 맞지 않습니다. 우리는 이것을 꾸며낸 것이 아닙니다. 통계에 따르면 엄청난 수치입니다. 지난 3년 동안 5천만 명의 사용자가 Firefox를 버렸을 것입니다.
2021년 성능 비교: Chrome 92와 Firefox 91
모든 것이 하룻밤 사이에 바뀌는 것이 불가능하지는 않더라도 복잡해 보이지만 그것이 바로잡는 것을 중단할 것이라는 의미는 아닙니다. 그래서 여기에 Chrome과 Firefox의 성능을 비교하는 몇 가지 테스트가 있습니다. 특히 Chrome 92 및 Firefox 91의 경우 현재 각각의 안정적인 버전이며 Firefox 92 베타가 추가되어 버전 번호 지정에 약간 영향을 받았습니다.
그러나 시장 점유율 통계와 마찬가지로 기술 벤치마크를 절대적인 관점에서 취해서는 안 되며 여러 가지 이유로 지표로 삼아야 한다는 점을 고려해야 합니다. 동일한 하드웨어에서 수행되더라도 이는 지원되지 않을 수 있습니다. 한 브라우저 또는 다른 브라우저에서 동일한 방식으로 결과는 하드웨어 및 소프트웨어 구성의 영향도 받습니다…
같은 이유로 비교는 표시된 브라우저 및 버전으로 제한됩니다. 또한 정신 건강을 위해 그리고 Chrome은 Chromium 날개의 탁월한 대표자이기 때문에 (아마도 Chromium 파생 제품 간의 비교가 더 흥미로울 것입니다).
더 많은 데이터를 위해 테스트는 상당히 표준적인 하드웨어 구성을 가진 컴퓨터에서 수행되었으며 CPU Intel Core i7-8565U, Intel UHD 620 GPU, 16GB RAM) 운영 체제는 Ubuntu 20.04 LTS 및 브라우저 기반 Linux 시스템입니다. 기본 구성으로 유지되었습니다.
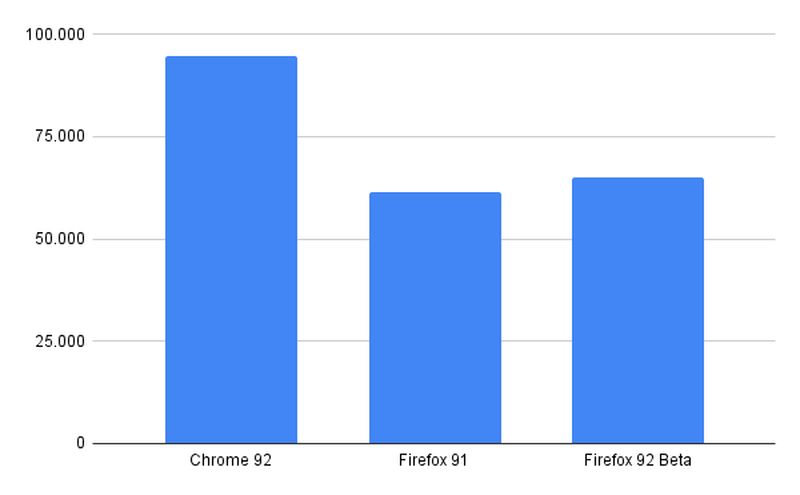
제트 기류
이 테스트는 얼마 전 SunSpider와 같은 고전적인 벤치마크 중 하나를 대체했습니다. 24개의 하위 테스트로 구성되며 JavaScript와 WebAssembly를 집약적으로 사용하는 웹 애플리케이션에 중점을 두고 “빠르게 시작하고 코드를 빠르게 실행하며 원활하게 실행되는 브라우저”에 대한 보상을 제공합니다.

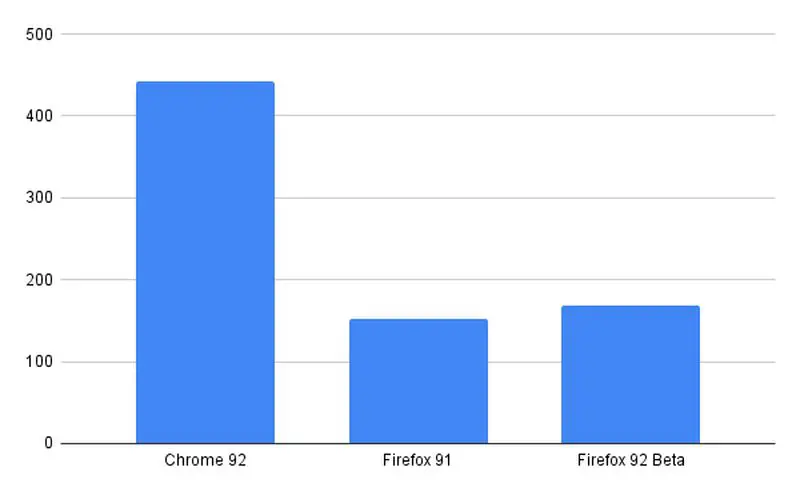
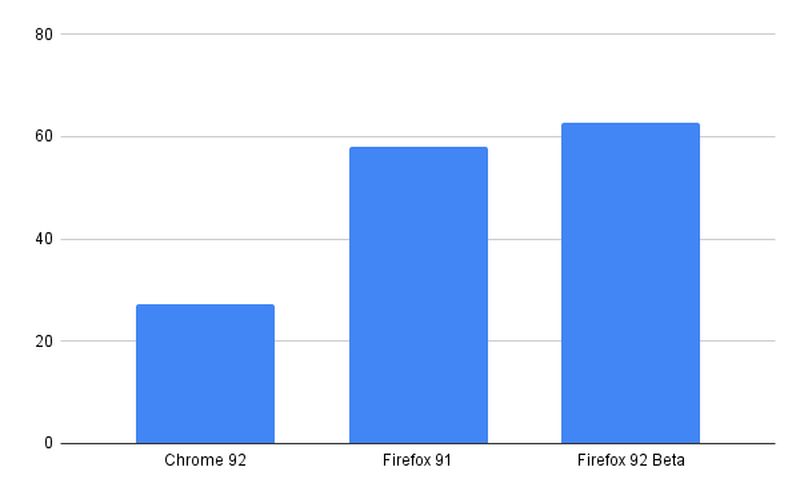
모션마크
이것은 웹 브라우저의 성능을 결정하기 위한 또 다른 잘 알려진 벤치마크입니다. 이 경우 “초당 미리 결정된 프레임 속도로 복잡한 장면을 애니메이션으로 만드는 브라우저의 능력”을 측정하여 브라우저 그래픽 시스템을 테스트하도록 설계되었습니다.

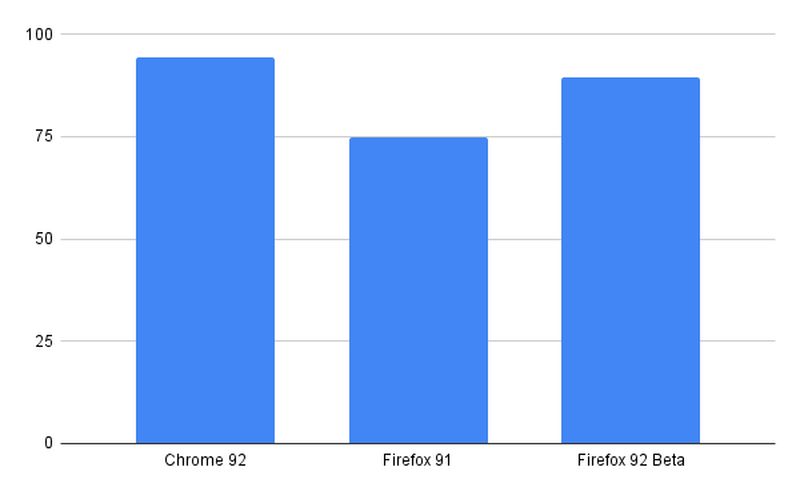
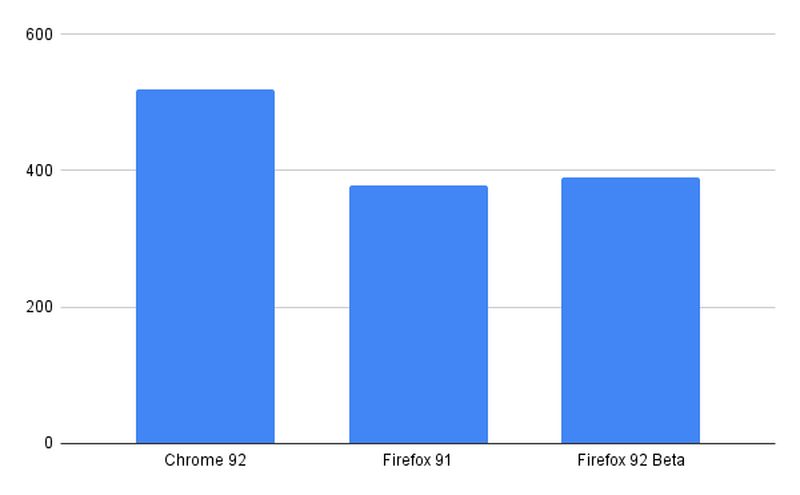
속도계
속도계는 데모 웹 응용 프로그램을 사용하여 보류 중인 작업 추가 및 “시뮬레이트된 사용자 상호 작용 타이밍”과 같은 사용자 작업을 시뮬레이션함으로써 웹 응용 프로그램의 응답성을 측정하는 데 사용됩니다.

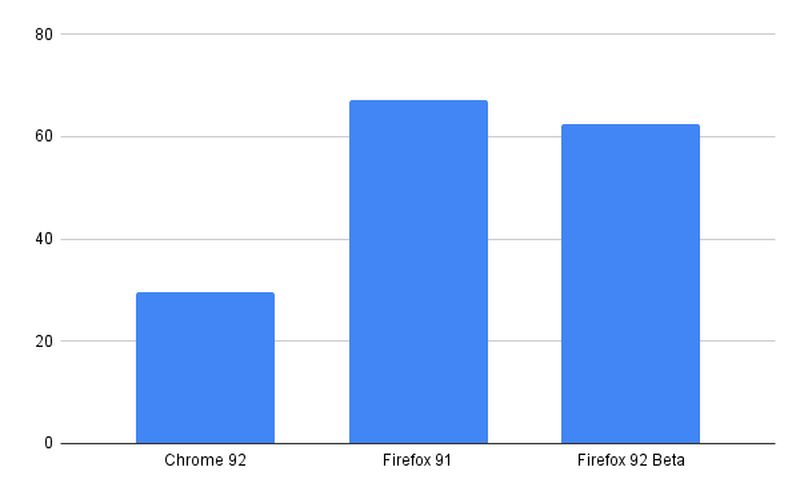
ARES-6
이것은 또 다른 잘 알려진 웹 브라우저 벤치마크입니다. JetStream과 마찬가지로 브라우저의 JavaScript 엔진 성능에 중점을 두지만 특히 최신 JavaScript 기능의 런타임에 중점을 둡니다.

스타일벤치
StyleBench는 “스타일 해결 메커니즘의 성능”, 즉 브라우저의 CSS 엔진 성능에 대한 전용 벤치마크입니다. 요약하자면, JavaScript가 기능을 제공한다면 CSS는 웹사이트의 전체적인 시각적 측면인 스타일을 제공합니다.

베이스마크
Δt는 브라우저 병목 현상을 감지하기 위해 실제 세계에서 클라이언트 측 성능을 측정합니다.

결론
몇 가지 예외를 제외하고 Chrome은 거의 항상 모든 분야에서 승리합니다. 어떤 가치가 있는지 의심할 여지가 없지만 과장하지 마십시오. 이 경우 Firefox는 WebRender가 브라우저에 도착했음을 정확히 강조하기 때문에 한 번만 테스트에서 승리했지만 상당한 가치가 있는 테스트에서 승리했습니다.
그러나 Chrome은 계속해서 큰 차이로 우위를 점하고 있지만 많은 경우 그 차이가 밀리초 단위이므로 실제 사용에서는 눈에 띄지 않는다고 말하는 것이 안전합니다.






