이 튜토리얼에서는 Adobe Photoshop으로 애니메이션 GIF를 만드는 방법을 간단한 방법으로 설명합니다.
우리는 GIF를 좋아하고 소셜 미디어와 인터넷에서 매일 수백, 수백 개의 GIF를 봅니다. 이 튜토리얼에서는 Photoshop을 사용하여 간단한 방법으로 GIF를 만드는 방법을 배웁니다. 이미 알고 있듯이 GIF는 공간을 거의 차지하지 않는 정지 이미지 또는 애니메이션으로 Facebook, Twitter, Instagram에서 또는 웹 페이지의 배너로 사용하기에 적합합니다.
- Outlook에서 모든 스팸 메일을 종료하는 방법은 무엇입니까?
- Twitter에 아무것도 설치하지 않고 트윗을 예약하는 방법은 무엇입니까?
- WiFi 프린터가 작동하지 않습니까? 이 팁을 시도하십시오…
Adobe Photoshop으로 애니메이션 GIF를 만드는 방법은 무엇입니까?
보시다시피 아래에서 설명할 몇 가지 간단한 단계를 통해 작은 애니메이션을 준비할 수 있습니다.
이미지 업로드
가장 먼저 해야 할 일은 컴퓨터에서 GIF에 사용할 이미지를 로드하는 것입니다. 이렇게 하려면 Photoshop을 열고 파일> 스크립트> 파일 로드에서 작업 메뉴를 클릭해야 합니다. 이 작업을 수행하면 로드할 이미지를 선택하고 선택하고 로드해야 하는 작은 패널로 이동합니다.
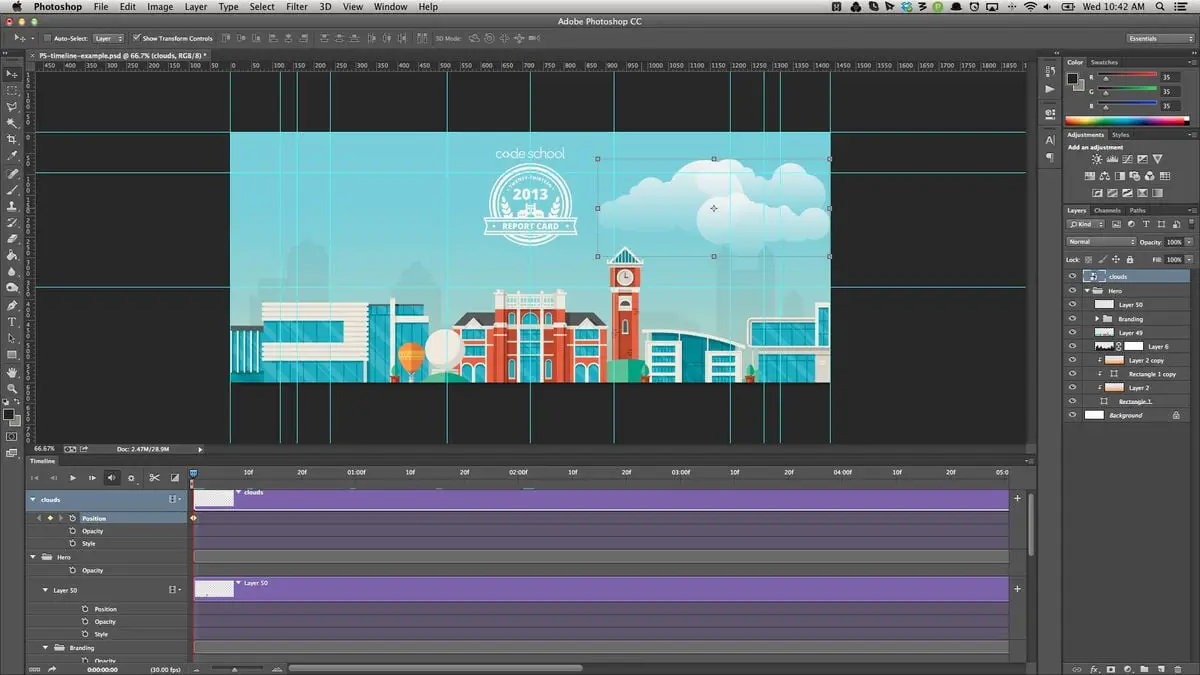
타임라인
이전 작업에 따라 이미지가 로드되면 각 이미지가 다른 레이어에 로드된 것을 볼 수 있습니다. 더 잘 그리고 순서대로 작업할 수 있도록 각 레이어의 이름을 지정하십시오. 그런 다음 다음 단계는 타임라인을 여는 것입니다. 이렇게 하려면 상단 작업 메뉴로 이동하여 창> 타임라인을 클릭하기만 하면 됩니다. 자체 비디오 작업이 있는 작은 하단 패널이 이 새 작업 패널의 왼쪽 영역에 즉시 표시되는 것을 볼 수 있습니다.

프레임 애니메이션
다음 단계는 타임라인 패널 중앙에 나타나는 작은 탭을 표시하는 것입니다. 탭을 클릭하면 비디오 타임라인 생성 및 프레임 애니메이션 생성이라는 두 가지 옵션이 나타납니다. 이 경우 프레임 애니메이션 만들기를 선택해야 하며 타임라인 왼쪽에 첫 번째 레이어와 함께 프레임이 나타납니다.
레이어에서 상자 만들기
다음 작업은 다음 프레임을 추가하는 것입니다. 이전 단계에서 설명한 프레임 애니메이션 만들기 옵션을 클릭할 때 자동으로 생성된 첫 번째 항목이 이미 있습니다. 각 프레임 또는 프레임에서 다른 레이어가 이동해야 하며 이를 위해 타임라인 패널 오른쪽에 있는 작은 드롭다운 메뉴를 클릭해야 합니다. 배포가 완료되면 레이어에서 프레임 만들기 옵션을 클릭해야 하며 자동으로 모든 프레임이 다른 레이어에 보관된 이미지로 생성됩니다.
각 프레임의 지속 시간 설정
타임라인 패널 하단에 모든 활성 프레임이 있으면 표시할 시간을 결정할 수 있습니다. 각 프레임에 대해 다른 시간을 설정하거나 모두에게 동일한 값을 부여할 수 있습니다. 이 경우 균일한 시퀀스를 갖도록 모든 프레임에 동일한 지속 시간을 설정하도록 선택합니다. 이를 위해 하나씩 클릭하고 선택을 위해 Shift 키를 눌러 모든 프레임을 선택해야 합니다. 모두 선택했으면 프레임의 하단 탭을 클릭하면 시간을 선택할 수 있는 작은 메뉴가 표시됩니다(0.1초, 0.2초, 0.5초 등).
루프가 없다면 GIF에 대해 이야기하지 않을 것입니다. 이를 위해 프레임 아래에 나타나는 작은 드롭다운을 선택하고 무한대 옵션을 선택해야 합니다.
각 프레임의 지속 시간과 반복 횟수(이 경우 무한 루프)가 결정되면 타임라인의 작은 하단 제어판에 나타나는 재생 아이콘을 클릭하여 애니메이션을 미리 볼 수 있습니다.
GIF로 내보내기
이전 5단계를 수행했으므로 작은 애니메이션만 내보내면 됩니다. 이를 위해 상단 메뉴 파일> 내보내기> 웹용으로 저장을 클릭합니다. 그런 다음 생성하려는 파일 유형을 선택해야 하는 새 패널이 열립니다. 이 메뉴의 오른쪽 상단에 있는 드롭다운을 클릭하고 GIF를 선택합니다. 아래에 저장 옵션이 표시됩니다. 클릭하고 파일 이름을 지정하고 저장할 위치를 선택하면 애니메이션 GIF를 사용할 수 있습니다.
보시다시피 매우 간단한 작업으로 많은 시간이 필요하지 않고 매우 흥미로운 결과를 제공합니다. 특히 이러한 유형의 애니메이션을 로고와 함께 사용하고 소셜 네트워크에서 사용하려는 경우에 특히 그렇습니다. 단순하지만 정지 이미지보다 훨씬 더 인상적입니다. 어떤 종류의 광고 배너를 만들어 웹사이트에 삽입하는 것도 매우 유용합니다. 그들은 무게가 가볍고 업로드 및 다운로드가 매우 쉽기 때문에 매우 매력적입니다.