오늘은 웹 페이지의 대비를 높여 가독성을 높이는 방법을 알려드리겠습니다. 많은 웹 페이지는 부드러운 배경에 파스텔 색상을 사용하여 많은 사람들에게 매우 유쾌할 수 있지만 강한 대비가 없으면 시력 문제가 있는 사람들에게는 끔찍한 경험이 될 수 있습니다.
웹 페이지의 대비를 높여 가독성을 높이는 방법은 무엇입니까?
대비는 배경에 있는 텍스트를 식별하는 데 도움이 되며, 강제로 페이지를 만들 때 정의하려는 시각 효과의 일부를 망칠 수 있지만 더 읽기 쉽게 만드는 데 도움이 될 수 있습니다. 이것이 결국 콘텐츠 보급의 목표입니다.
브라우저에는 이 기본 리소스가 없으므로 오른쪽 버튼을 누르고 방문하는 페이지의 대비를 조정할 방법이 없습니다. 일부 모니터에서는 이를 수행할 수 있지만 각 웹 페이지가 이러한 조정에 다른 방식으로 응답할 수 있으므로 결과는 일반적으로 매우 의심스럽습니다.
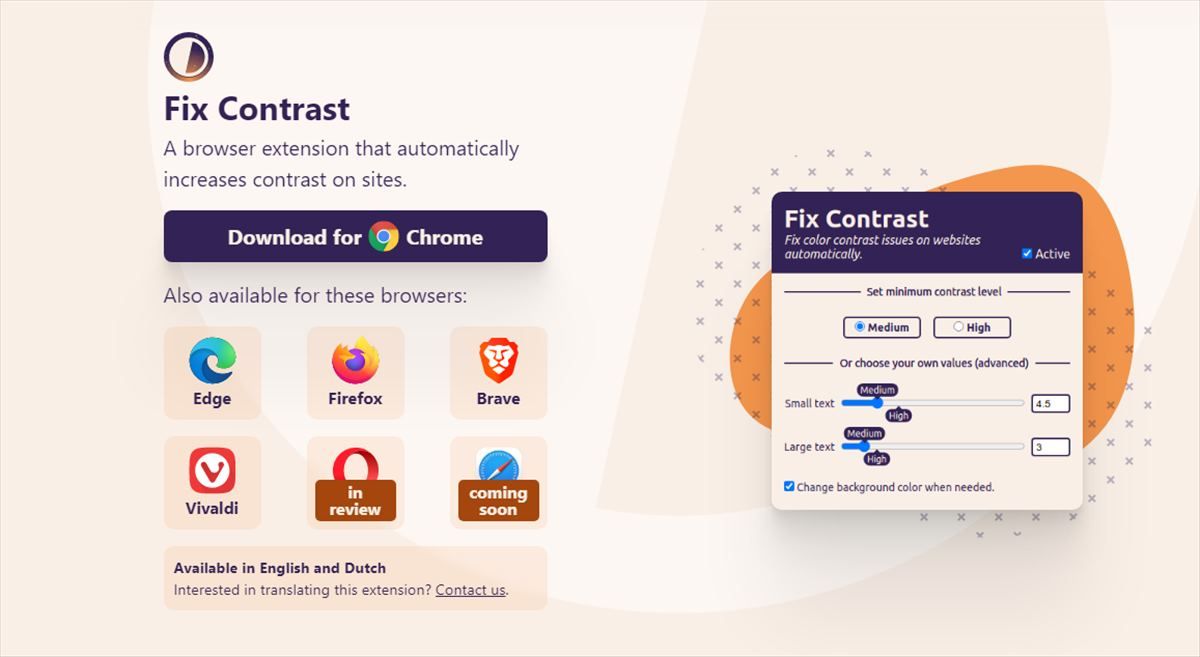
오늘 제가 여러분에게 제시하는 것은 Chrome, Edge, Firefox, Brave 및 Vivaldi에 적용할 수 있는 솔루션입니다. 위 스크린샷에서 볼 수 있는 컨트롤을 불러오기 위해 무료로 설치할 수 있는 플러그인입니다. 우리가 보고 있는 것의 대비를 더 잘 관리하고 제어합니다.

그들은 다음과 같이 제시합니다.
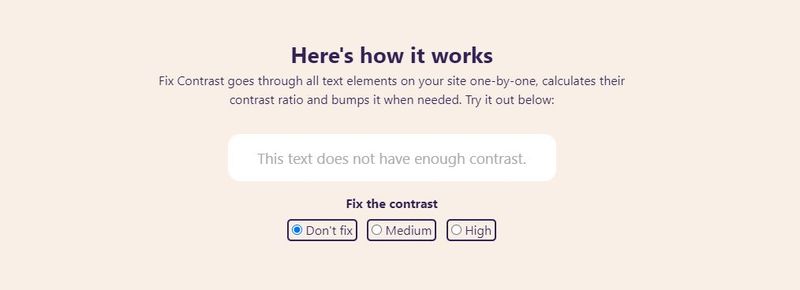
낮은 대비 텍스트는 가장 일반적인 접근성 문제이며 페이지의 86.4%에 영향을 미칩니다. Polypane(https://polypane.app)을 위해 개발된 기술을 기반으로 하는 이 무료 확장 프로그램은 방문하는 모든 사이트의 대비 문제를 자동으로 수정합니다.
담당 알고리즘은 대비 문제를 찾고 대비가 충분한 가장 가까운 색상을 자동으로 제안합니다. Polypane으로 사이트를 만드는 사람들을 위한 기존 리소스이며, 동일한 코드를 사용하여 많은 사람들에게 도움이 될 수 있는 무료 플러그인을 만들었습니다.
가장 좋은 점은 자동으로 조정할 수 있다는 것입니다. 가독성을 높이기 위해 각 텍스트 뒤에 검은색 배경을 넣어달라고 요청하여 사용자 정의할 수도 있습니다.
Fix11y.com에서 설치할 수 있습니다.